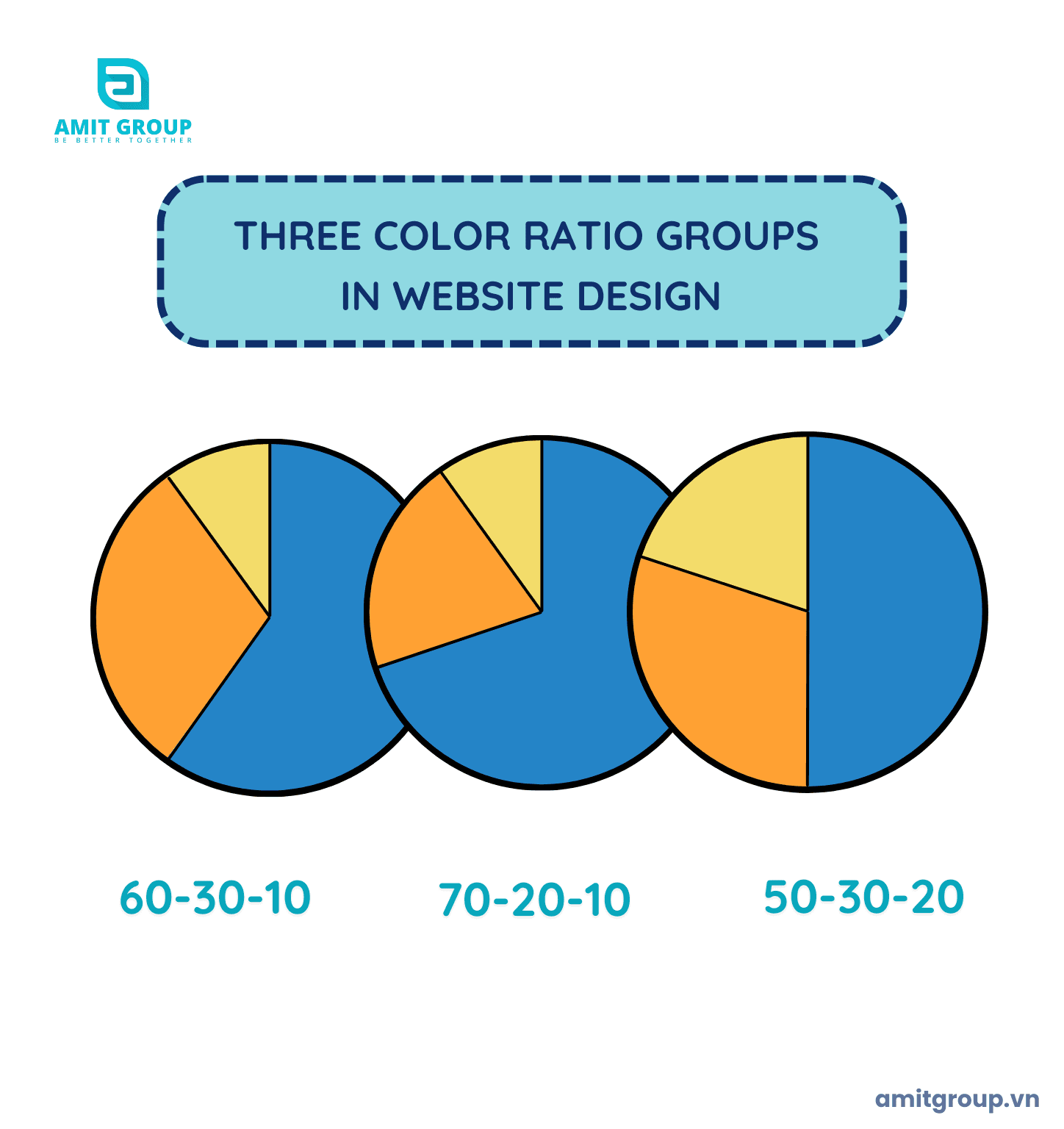
In this article, we will explore three popular color ratio groups: 60-30-10, 70-20-10, and 50-30-20. We will analyze the advantages, disadvantages, and applications of each group to help you choose the best formula for your website.

Three Color Ratio Groups In Website Design
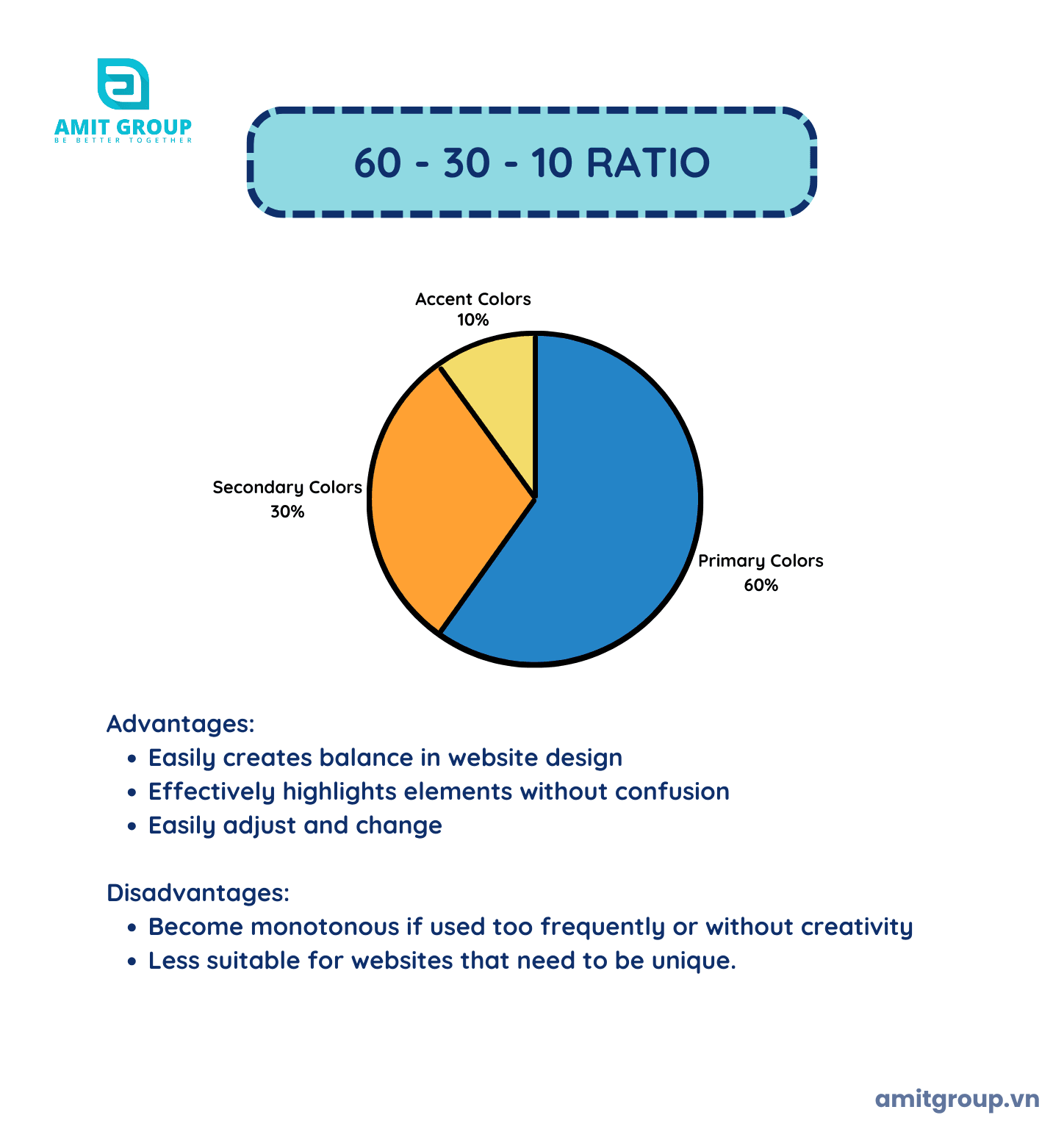
1. 60-30-10 Ratio

The 60-30-10 rule is one of the most common principles in color design.
* 60% Primary Color: This is the main color of the website, usually used for the background or the largest elements. This color sets the overall feel of the site.
* 30% Secondary Color: This color complements the primary color and is often used for navigation, headers, or large contents.
* 10% Accent Color: This color is used to highlight important elements such as buttons, links, or other interactive parts.
Advantages:
* Easily creates balance in website design.
* Effectively highlights elements without confusion.
Disadvantages:
* Become monotonous if used too frequently or without creativity.
* Less suitable for websites that need to be unique.
Applications: Websites about E-commerce, corporation, news, ...
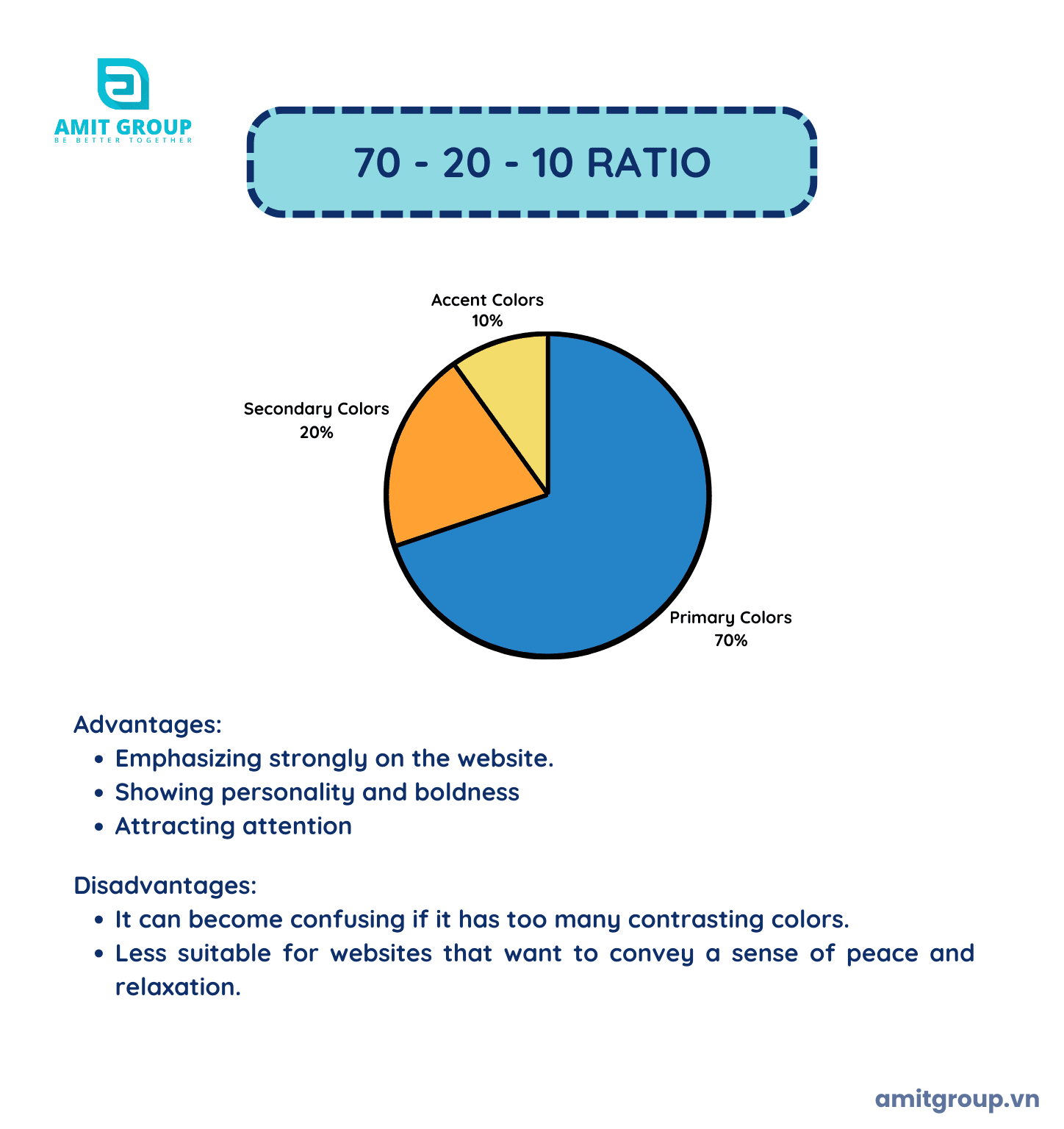
2. 70-20-10 Ratio

The 70-20-10 ratio brings a unique feel to the website, helping to attract attention at first glance. The website is divided into three parts:
* 70% Primary Color: Forms the main foundation of the website, occupying the largest space.
* 20% Secondary Color: Supports the primary color.
* 10% Accent Color: Used for elements that need to stand out.
Advantages:
* Emphasizing strongly on the website.
* Showing personality and boldness.
* Attracting attention.
Disadvantages:
* It can become confusing if it has too many contrasting colors.
* Less suitable for websites that want to convey a sense of peace and relaxation.
Applications: Websites for fashion, sport, entertaiment, ...
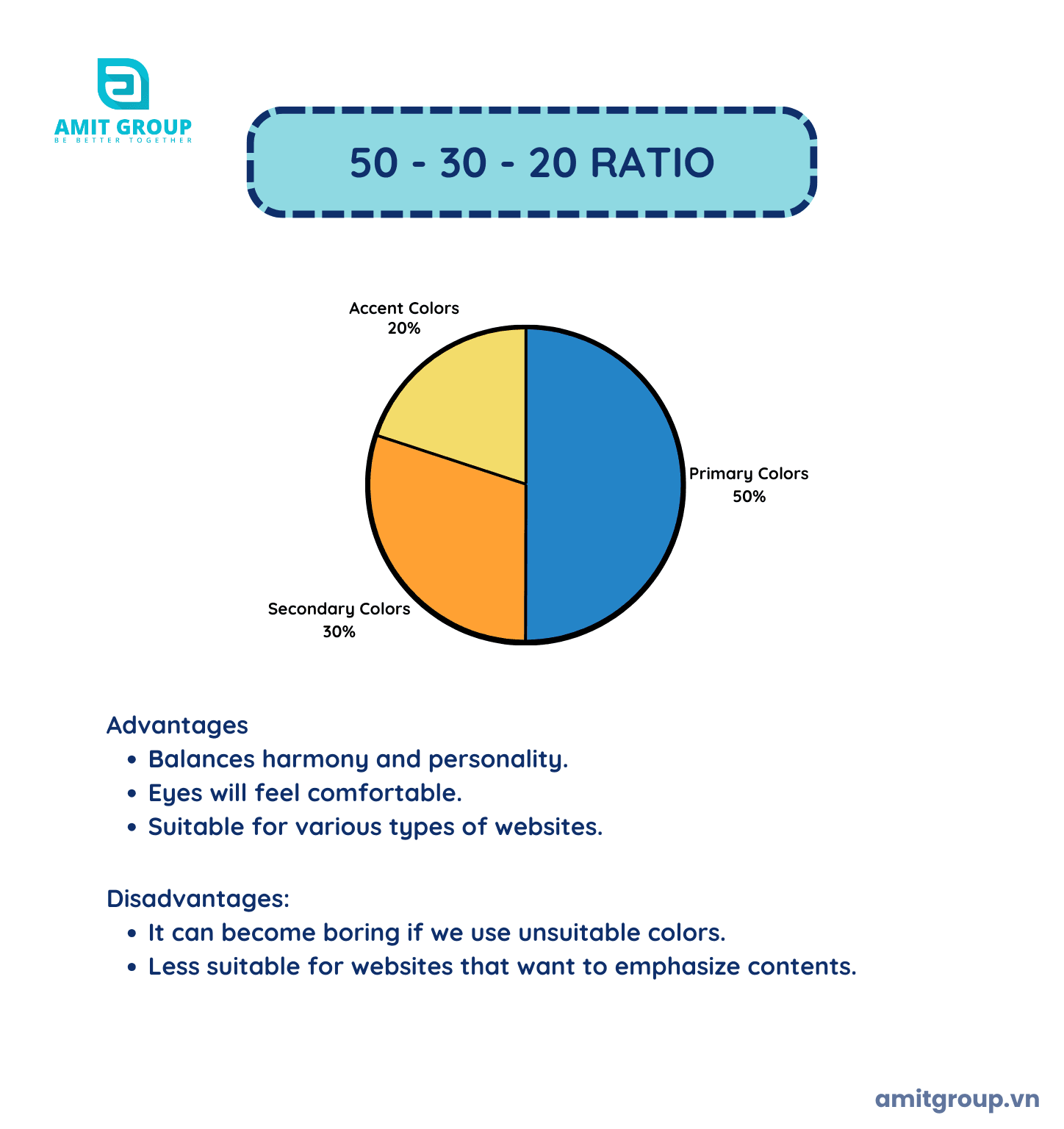
3. 50-30-20 Ratio

The 50-30-20 ratio group is the perfect combination of harmony, creating and attracting attention. The website will be divided into 3 parts:
* 50% Primary Color: Takes up most of the space, providing a solid foundation.
* 30% Secondary Color: Adds richness and diversity to the website
* 20% Accent Color: Highlights important elements.
Advantages:
* Balances harmony and personality.
* Eyes will feel comfortable.
* Suitable for various types of websites.
Disadvantages:
* It can become boring if we use unsuitable colors.
* Less suitable for websites that want to emphasize contents.
Applications: Websites for education, traveling, blogs, ...
Choosing the right color ratio group in website design not only enhances user experience but also strengthens brand message delivery. Carefully consider the advantages and disadvantages of each ratio group to select the most suitable formula for your website. By creatively and intelligently applying these principles, you can create websites that are not only visually appealing but also functionally effective.
Share post
Blog categories