Bạn đã từng gặp khó khăn trong việc đọc nội dung của một website do độ tương phản kém chưa? Độ tương phản không chỉ ảnh hưởng đến khả năng đọc mà còn quyết định mức độ truy cập và trải nghiệm của người dùng (UX). Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách kiểm tra độ tương phản của website, một yếu tố quan trọng trong thiết kế web hiện đại. Đồng thời, chúng tôi sẽ giải thích tại sao độ tương phản quan trọng, cung cấp các công cụ kiểm tra hữu ích và hướng dẫn bạn tuân thủ các quy định về độ tương phản để nâng cao trải nghiệm người dùng.

Các công cụ kiểm tra độ tương phản của Website
Độ tương phản của website là gì?
Độ tương phản của website là mức độ khác biệt về màu sắc và độ sáng giữa văn bản và nền, hoặc giữa các yếu tố khác trên trang web.
Tại sao độ tương phản quan trọng?

* Khả năng đọc, hiểu: Khi văn bản và nền có sự khác biệt rõ rệt về màu sắc và độ sáng, mắt người dùng không phải căng thẳng để đọc, giúp giảm mỏi mắt và tăng khả năng nắm bắt thông tin. Điều này còn làm nổi bật các nút bấm và các yếu tố giao diện quan trọng khác, giúp người dùng dễ dàng tương tác và thực hiện các hành động trên trang web. Đối với các trang web chứa nhiều nội dung văn bản, việc đảm bảo độ tương phản cao là cực kỳ quan trọng để duy trì sự chú ý và giảm thiểu sự mệt mỏi cho người đọc.
* Khả năng truy cập: Người dùng có vấn đề về thị giác, chẳng hạn như mù màu hoặc kém thị lực, sẽ gặp khó khăn khi truy cập các website có độ tương phản thấp. Độ tương phản thấp làm cho văn bản và các yếu tố trên trang web bị lẫn lộn, khiến người dùng khó phân biệt và tương tác với nội dung. Việc đảm bảo độ tương phản cao không chỉ cải thiện trải nghiệm người dùng mà còn tuân thủ các tiêu chuẩn truy cập web, giúp trang web của bạn phục vụ được mọi đối tượng người dùng, bao gồm cả những người có khuyết tật về thị giác.
* Thẩm mỹ: Một trang web với độ tương phản hợp lý cũng góp phần tạo nên một thiết kế thẩm mỹ, chuyên nghiệp và mang lại cảm giác cân đối và hài hòa, tạo ấn tượng tích cực về thương hiệu của bạn. Độ tương phản cao làm nổi bật các yếu tố chính trên trang web, giúp tập trung sự chú ý của người dùng vào những phần quan trọng. Điều này không chỉ giúp nâng cao trải nghiệm người dùng mà còn nâng cao hiệu quả của trang web trong việc truyền tải thông điệp và thu hút sự chú ý.
Các công cụ kiểm tra độ tương phản
Có nhiều công cụ trực tuyến giúp kiểm tra độ tương phản của website, giúp bạn đảm bảo rằng tất cả các yếu tố trên trang web của bạn đều dễ đọc và dễ truy cập. Dưới đây là một số công cụ phổ biến về sự hiệu quả cũng như là chất lượng mà chúng đem lại.
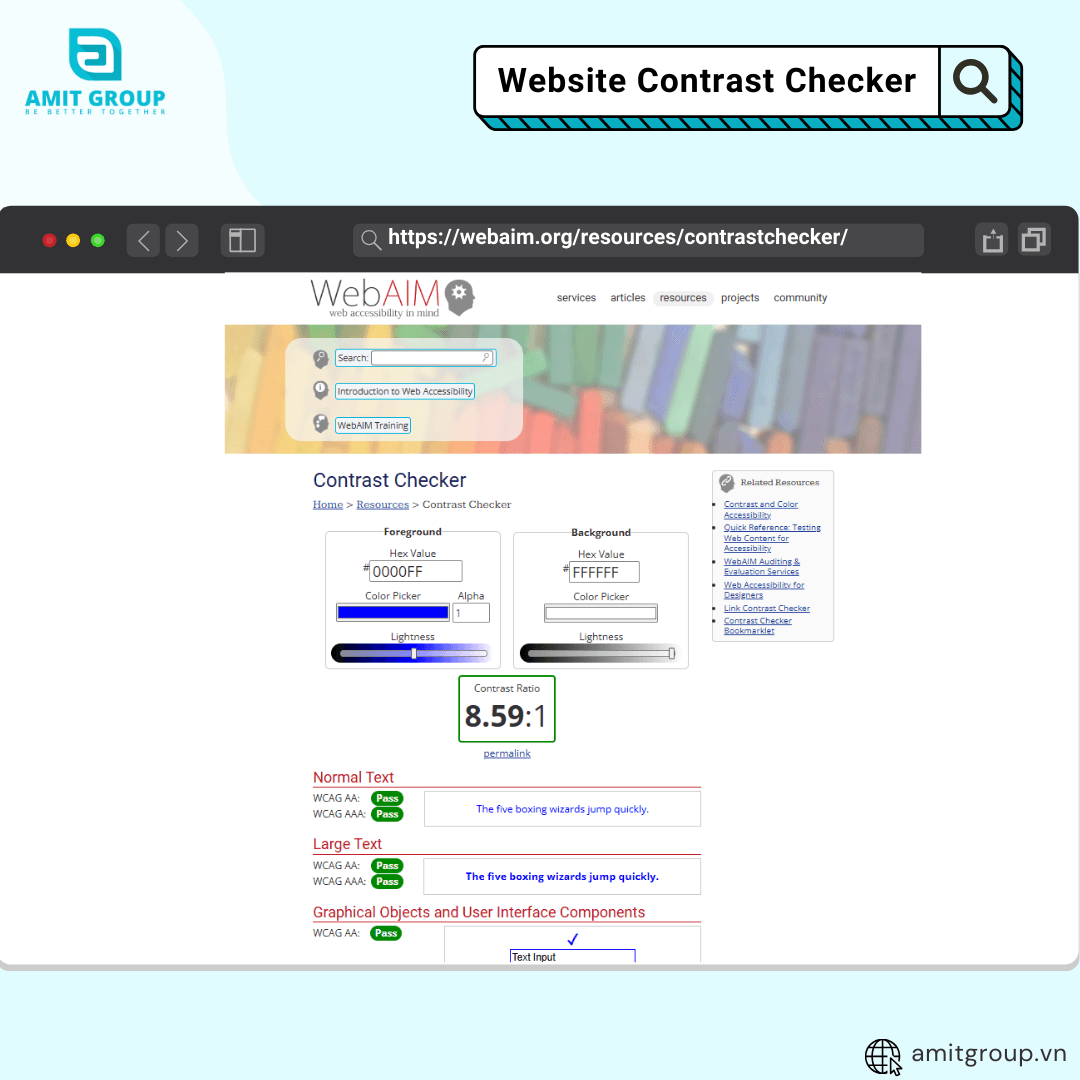
1. Website Contrast Checker

WebAIM Contrast Checker là một công cụ đơn giản và dễ sử dụng. Để kiểm tra độ tương phản với công cụ này, bạn chỉ cần nhập màu nền và màu chữ, sau đó công cụ sẽ cung cấp kết quả đánh giá độ tương phản.
Cách sử dụng:
Bước 1: Truy cập trang WebAIM Contrast Checker
Bước 2: Nhập mã màu
* Màu nền (Background Color): Nhập mã màu hex của màu nền.
* Màu chữ (Foreground Color): Nhập mã màu hex của màu chữ.
Bước 3: Xem kết quả tỷ lệ tương phản
Cuối cùng, xem kết quả tỷ lệ tương phản và đánh giá của công cụ về mức độ tuân thủ theo tiêu chuẩn WCAG.
2. Adobe Color

Adobe Color là một công cụ mạnh mẽ giúp bạn chọn và phân tích màu sắc cho thiết kế web. Sử dụng màu sắc hợp lý không chỉ giúp trang web của bạn trở nên hấp dẫn hơn mà còn có thể đẩy mạnh việc cung cấp các dịch vụ và sản phẩm.
Bước 1: Truy Cập Adobe Color
Bước 2: Tạo Bảng Màu
Chọn vào “Accessibility Tools”, bạn có thể tự tạo bảng màu thủ công hoặc click vào “Import Colors” để tải hình ành cần kiểm tra tỷ lệ tương phản.
* Màu chữ (Text color): Nhập mã màu hex của màu chữ
* Màu nền (Background color): Nhập mã màu hex của màu nền
Bước 3: Điều Chỉnh Màu Sắc Nếu Cần Thiết
Nếu tỷ lệ tương phản không đáp ứng tiêu chuẩn, bạn có thể điều chỉnh màu sắc trực tiếp trong Adobe Color cho đến khi tỷ lệ đạt yêu cầu. Adobe Color sẽ cập nhật tỷ lệ tương phản theo thời gian thực khi bạn thực hiện các điều chỉnh.
3.Paletton

Paletton là một công cụ chuyên nghiệp và dễ dàng sử dụng giúp bạn kiểm tra và tạo ra các bảng màu phù hợp cho thiết kế của bạn.
Bước 1: Truy cập Paletton
Bước 2: Chọn loại bảng màu: Trên hình ảnh, bạn có thể thấy các tùy chọn loại bảng màu ở phía trên bánh xe màu. Các tùy chọn này bao gồm:
* Monochromatic (Đơn sắc): Chọn màu chính và tạo ra các sắc độ khác nhau của màu đó.
* Complement (Bổ sung): Tạo màu bổ sung tương phản với màu chính.
* Triad (Bộ ba): Tạo ba màu cách đều nhau trên bánh xe màu.
* Tetrad (Bộ bốn): Tạo bốn màu cách đều nhau trên bánh xe màu.
* Free Style (Tự do): Tự do chọn các màu theo ý muốn.
Bước 3: Chọn màu chính: Sử dụng bánh xe màu để chọn màu chính. Bạn có thể di chuyển con trỏ (điểm tròn) trên bánh xe để thay đổi màu chính. Trong hình ảnh, màu chính hiện tại là màu đỏ (mã màu #AA3939).
Bước 4: Điều chỉnh các thông số khác, bấm vào “Fine tune”
* Hue (Sắc độ): Thay đổi sắc độ của màu bằng cách di chuyển con trỏ trên bánh xe màu.
* Brightness (Độ sáng): Điều chỉnh độ sáng của màu bằng cách di chuyển con trỏ trong vùng màu trong bánh xe.
* Saturation (Độ bão hòa): Điều chỉnh độ bão hòa của màu.
Bước 5: Xem các biến thể màu: Ở phía bên phải của giao diện, bạn sẽ thấy các biến thể màu khác nhau của bảng màu đã chọn. Các màu này được hiển thị dưới dạng các ô màu để bạn có thể dễ dàng so sánh và lựa chọn.
Bước 6: Xem bảng màu trong các ngữ cảnh khác nhau: Sử dụng các tùy chọn ở dưới cùng bên phải của giao diện để xem bảng màu trong các ngữ cảnh thiết kế khác nhau như trang web, bài viết, hoặc các thành phần UI khác. Nhấn vào "Preview" để xem trước các mẫu thiết kế.
4. Color Contrast Analyzer

Color Contrast Analyzer là một công cụ mạnh mẽ không chỉ kiểm tra độ tương phản mà còn cho phép bạn kiểm tra toàn bộ trang web để đảm bảo tất cả các yếu tố đều tuân thủ quy định về độ tương phản. Công cụ này giúp bạn phát hiện các vấn đề liên quan đến khả năng truy cập và cải thiện trải nghiệm người dùng.
Cách sử dụng:
Bước 1: Tải xuống và cài đặt
* Truy cập trang chủ của Color Contrast Analyzer và tải xuống phiên bản phù hợp với hệ điều hành của bạn (Windows hoặc macOS).
* Cài đặt công cụ theo hướng dẫn.
Bước 2: Mở công cụ và chọn khu vực cần kiểm tra
* Sau khi cài đặt, mở công cụ Color Contrast Analyzer.
* Chọn khu vực trên trang web mà bạn muốn kiểm tra bằng cách sử dụng công cụ chụp màn hình tích hợp.
Bước 3: Xem kết quả tỷ lệ tương phản
Công cụ sẽ hiển thị tỷ lệ tương phản giữa văn bản và nền của khu vực được chọn.
Kiểm tra và đảm bảo độ tương phản của website không chỉ là trách nhiệm mà còn là cơ hội để bạn nâng cao trải nghiệm người dùng, tạo nên một trang web chuyên nghiệp và thân thiện. Sử dụng các công cụ và tuân thủ các quy định về độ tương phản là bước đi quan trọng để đạt được mục tiêu này. Hãy nhớ rằng, một website thân thiện và dễ tiếp cận sẽ giúp bạn giữ chân người dùng lâu hơn và tạo ấn tượng tốt hơn về thương hiệu của bạn.
Chia sẻ bài viết
DANH MỤC BÀI VIẾT